La manera más sencilla de diseñar un fondo para tu blog és usando Fotoflexer, ésta página
gratuita nos permite cargar una plantilla de referencia, como por ejemplo una de éstas, depende
de la anchura del blog y cambiarle los colores poniéndole fondos superpuestos como los que
aparecen en éste blog.

<style type='text/css'>body {background: transparent url(http://www.blogger.com/URL) no-repeat
fixed center center;}</style><div id="tag" style="position:absolute; left:0px; top:30px; z-index:50;
width:150px; height:45px;"><a href =http://fondosblogyweb.blogspot.com/ target=_blank"/></a>
</div>
gratuita nos permite cargar una plantilla de referencia, como por ejemplo una de éstas, depende
de la anchura del blog y cambiarle los colores poniéndole fondos superpuestos como los que
aparecen en éste blog.

Nos aparecerá ésta ventana, pinchamos en Edit From My Computer, donde nos mostrará las
carpetas de nuestro pc.

carpetas de nuestro pc.

Arrastramos la imágen con el mousse hasta donde queramos situarla, podemos estirarla o
encogerla arrastrando las esquinas.

encogerla arrastrando las esquinas.

Cuando tengamos la imágen colocada donde queramos, la pichamos con el botón derecho del
mousse y nos a aparecerá la opción Duplicate Image (s).
mousse y nos a aparecerá la opción Duplicate Image (s).
La duplicaremos par crear otra exactamente igual, y asi sucesivamente hasta que tengamos
los dos bordes completos.
los dos bordes completos.
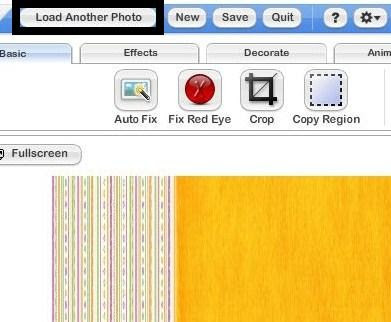
Repetimos la misma operación para poner el fondo del centro, volvemos a pinchar en
Load Another image y seleccionamos la imágen que queramos de nuestro pc.
Load Another image y seleccionamos la imágen que queramos de nuestro pc.
En éste caso ésta, un fondo rosa con cuadraditos muy pequeños.
Ésta és la plantilla original, mide 1275 x 845. Para que funcione bien es preferible tener
puesta la plantilla sencilla de blogger, después, en el editor de plantillas que se encuentra en
diseño puedes ajustar las medidas de la anchura del blog y de las columnas si no queda del todo
ajustada.

puesta la plantilla sencilla de blogger, después, en el editor de plantillas que se encuentra en
diseño puedes ajustar las medidas de la anchura del blog y de las columnas si no queda del todo
ajustada.

También puedes añadirle unas flores, barras o lo que quieras para personalizarla de la misma
manera que en la explicación anterior, preferiblemente éstas imágenes han de ser sin movimiento,
pero que sean .gif o .png para que sean transparentes por fuera.

manera que en la explicación anterior, preferiblemente éstas imágenes han de ser sin movimiento,
pero que sean .gif o .png para que sean transparentes por fuera.

Con un poco de imaginación puedes crear preciosos fondos para tu blog.
Para instalar un fondo en nuestro blog, nos vamos a DISEÑO, AÑADIR UN GADGET, HTML/
JAVASCRIPT, y copiamos éste código.
En el texto donde pone la dirección de blogger entre paréntesis ponemos la url de la imágen de
fondo.
JAVASCRIPT, y copiamos éste código.
En el texto donde pone la dirección de blogger entre paréntesis ponemos la url de la imágen de
fondo.
<style type='text/css'>body {background: transparent url(http://www.blogger.com/URL) no-repeat
fixed center center;}</style><div id="tag" style="position:absolute; left:0px; top:30px; z-index:50;
width:150px; height:45px;"><a href =http://fondosblogyweb.blogspot.com/ target=_blank"/></a>
</div>
Ten en cuenta que no todos los fondos tienen el tamaño adecuado para colocarlos como fondo en
blogger, el tamaño correcto seria de unos 1280 X 900 más o menos.
blogger, el tamaño correcto seria de unos 1280 X 900 más o menos.
pero si quisiera poner el cuerpo de enmedio transparente para que se vea el fondo, cómo puedo hacerlo?
Para poner el cuerpo del blog transparente tienes que ir a diseño, diseñador de plantillas, avanzado y ahi buscas fondo principal, lo pones transparente, le das a guardar y despues pinchas en fondo, a la izquierda, luego pinchas en imagen de fondo, buscas donde pone transparente, le das a guardar y despues pinchas en eliminar imagen.
Lo guardas y asi tiene que quedarte transparente, parece un poco lioso pero es facil










Publicar un comentario