0

Varias posturas de una misma brujita
0
pero si quisiera poner el cuerpo de enmedio transparente para que se vea el fondo, cómo puedo hacerlo?
Para poner el cuerpo del blog transparente tienes que ir a diseño, diseñador de plantillas, avanzado y ahi buscas fondo principal, lo pones transparente, le das a guardar y despues pinchas en fondo, a la izquierda, luego pinchas en imagen de fondo, buscas donde pone transparente, le das a guardar y despues pinchas en eliminar imagen.
Lo guardas y asi tiene que quedarte transparente, parece un poco lioso pero es facil
Leer Más...

Como diseñar un fondo para el blog
jueves, 6 de octubre de 2011.
La manera más sencilla de diseñar un fondo para tu blog és usando Fotoflexer, ésta página
gratuita nos permite cargar una plantilla de referencia, como por ejemplo una de éstas, depende
de la anchura del blog y cambiarle los colores poniéndole fondos superpuestos como los que
aparecen en éste blog.

<style type='text/css'>body {background: transparent url(http://www.blogger.com/URL) no-repeat
fixed center center;}</style><div id="tag" style="position:absolute; left:0px; top:30px; z-index:50;
width:150px; height:45px;"><a href =http://fondosblogyweb.blogspot.com/ target=_blank"/></a>
</div>
gratuita nos permite cargar una plantilla de referencia, como por ejemplo una de éstas, depende
de la anchura del blog y cambiarle los colores poniéndole fondos superpuestos como los que
aparecen en éste blog.

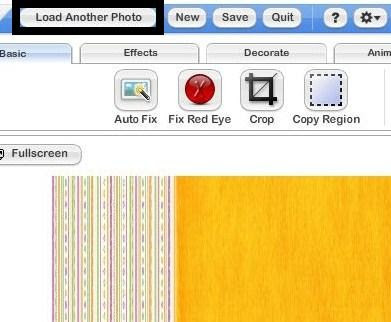
Nos aparecerá ésta ventana, pinchamos en Edit From My Computer, donde nos mostrará las
carpetas de nuestro pc.

carpetas de nuestro pc.

Arrastramos la imágen con el mousse hasta donde queramos situarla, podemos estirarla o
encogerla arrastrando las esquinas.

encogerla arrastrando las esquinas.

Cuando tengamos la imágen colocada donde queramos, la pichamos con el botón derecho del
mousse y nos a aparecerá la opción Duplicate Image (s).
mousse y nos a aparecerá la opción Duplicate Image (s).
La duplicaremos par crear otra exactamente igual, y asi sucesivamente hasta que tengamos
los dos bordes completos.
los dos bordes completos.
Repetimos la misma operación para poner el fondo del centro, volvemos a pinchar en
Load Another image y seleccionamos la imágen que queramos de nuestro pc.
Load Another image y seleccionamos la imágen que queramos de nuestro pc.
En éste caso ésta, un fondo rosa con cuadraditos muy pequeños.
Ésta és la plantilla original, mide 1275 x 845. Para que funcione bien es preferible tener
puesta la plantilla sencilla de blogger, después, en el editor de plantillas que se encuentra en
diseño puedes ajustar las medidas de la anchura del blog y de las columnas si no queda del todo
ajustada.

puesta la plantilla sencilla de blogger, después, en el editor de plantillas que se encuentra en
diseño puedes ajustar las medidas de la anchura del blog y de las columnas si no queda del todo
ajustada.

También puedes añadirle unas flores, barras o lo que quieras para personalizarla de la misma
manera que en la explicación anterior, preferiblemente éstas imágenes han de ser sin movimiento,
pero que sean .gif o .png para que sean transparentes por fuera.

manera que en la explicación anterior, preferiblemente éstas imágenes han de ser sin movimiento,
pero que sean .gif o .png para que sean transparentes por fuera.

Con un poco de imaginación puedes crear preciosos fondos para tu blog.
Para instalar un fondo en nuestro blog, nos vamos a DISEÑO, AÑADIR UN GADGET, HTML/
JAVASCRIPT, y copiamos éste código.
En el texto donde pone la dirección de blogger entre paréntesis ponemos la url de la imágen de
fondo.
JAVASCRIPT, y copiamos éste código.
En el texto donde pone la dirección de blogger entre paréntesis ponemos la url de la imágen de
fondo.
<style type='text/css'>body {background: transparent url(http://www.blogger.com/URL) no-repeat
fixed center center;}</style><div id="tag" style="position:absolute; left:0px; top:30px; z-index:50;
width:150px; height:45px;"><a href =http://fondosblogyweb.blogspot.com/ target=_blank"/></a>
</div>
Ten en cuenta que no todos los fondos tienen el tamaño adecuado para colocarlos como fondo en
blogger, el tamaño correcto seria de unos 1280 X 900 más o menos.
blogger, el tamaño correcto seria de unos 1280 X 900 más o menos.
pero si quisiera poner el cuerpo de enmedio transparente para que se vea el fondo, cómo puedo hacerlo?
Para poner el cuerpo del blog transparente tienes que ir a diseño, diseñador de plantillas, avanzado y ahi buscas fondo principal, lo pones transparente, le das a guardar y despues pinchas en fondo, a la izquierda, luego pinchas en imagen de fondo, buscas donde pone transparente, le das a guardar y despues pinchas en eliminar imagen.
Lo guardas y asi tiene que quedarte transparente, parece un poco lioso pero es facil
0

<style type="text/css">body {background-image: url(http://i308.photobucket.com/albums/kk341/cheniphotos/FONDOS%20ENSUENOS/FONDO292F.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; } </style> <br /><div id="tag" style="Z-INDEX: 50; LEFT: 0px; WIDTH: 150px; POSITION: absolute; TOP: 30px; HEIGHT: 20px"> <br /><a href="http://fondosdeensuenos.blogspot.com/" target="_blank"> <br /><img src="http://i308.photobucket.com/albums/kk341/cheniphotos/FONDOS%20ENSUENOS/ultimo.png" border="0" /> <br /></a></div> <br />....
Fuente: http://fondosdeensuenos.blogspot.com/
Leer Más...

Fondos de ensueño
miércoles, 5 de octubre de 2011.

<style type="text/css">body {background-image: url(http://i308.photobucket.com/albums/kk341/cheniphotos/FONDOS%20ENSUENOS/FONDO292F.jpg); background-position: center; background-repeat: no-repeat; background-attachment: fixed; } </style> <br /><div id="tag" style="Z-INDEX: 50; LEFT: 0px; WIDTH: 150px; POSITION: absolute; TOP: 30px; HEIGHT: 20px"> <br /><a href="http://fondosdeensuenos.blogspot.com/" target="_blank"> <br /><img src="http://i308.photobucket.com/albums/kk341/cheniphotos/FONDOS%20ENSUENOS/ultimo.png" border="0" /> <br /></a></div> <br />....
Fuente: http://fondosdeensuenos.blogspot.com/
0
Suitable for 2 and 3 columns bloggs.
Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2sjOzQdq8vY1QJcCM5BX7EYRXBI2NST4v01SLCJtY1eoT5eku6974m4w4PA_wZAgOsK9B1qRB4RdiW-QktAD7FXTY2zD_7X6mFxygIa3I3qzwPwcL_QCsdkJ6SGU-6EGuYfMtn5X39R0/s1600/_FlowerG.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
This is for both 2 and 3 columns.
Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRnhdftBsbO4iFrMqeqZ8Dm_0914xYhx_loEMF7O07xDO6iw7D1XgMt4ou1xNSf0pyH2ao8gfCKEaaZZAKxOKHEjgq_HXTbGsvEDcC8tMJ3Qwdgqwi853ZWW5dAcGMR0ZfLH-qhXq66hI/s1600/_00123+copy.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
This is suitable for both 2 and 3 columns bloggs.
Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGgSZglqbzWFd3gbwMRe9Ipdqy4sx3cw62CYvebrrE2kzFmthm7NfR_nhsEmaBTFlVF1e9ESzdc0kyeQcMTsyESzynlrxHQdScLuFRhsoSyeGBcd7MQOh1DJKvFLRY1s_PQsyCfh1A3_g/s1600/_huone+copy+copy.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
This is suitable for 2 and 3 columns.
Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj7kta9tV5W7uXJCAwSgehR6YX93rrRTS1uYDEtFZQBJVOoUBf76RDy1l4Sx3lNJs2vOTkHKjNJfyhf2ga1rc8L8DTmuBvfqLaYQmExnZ5AOnfPyaAgs6bNOZW4YQcyJEBTJCo2UICyCU/s1600/_0AMustaCby.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>

Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizzl96vn7QCgWUxKLfJ-VEyBQa56HJCV8taWarob_AV8Mua0V7o_D4WZTT3Tdju6IqTga0w2dcolo_geB2o2ZZN5WPzwWXtInOFUdau7MAf2lGGMA5R5kOcPgLy_oPAARk2-ylgwTdTNA/s1600/_3Colmhope.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>

Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVNvXkinY-4QFWSRppNf566anWJUSs6j26ex8hyphenhyphenu9704ul0EMsYtghz-q9pefNfvnd4_fWObasbqScLbxXEkBMRhpuccd0JuSyNNmv85wGJ-A2PO2iEZ-n1kZEtbTmmTF3BbbBW6AgThdy/"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div> Want this background in 2 column? Go here.
Want this background in 2 column? Go here.
The Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrVCQx_yvH7uUS3DSrL7Qgh-VOtqXsaKBIq2C8keBJ3Ms6SGOfsikPeOFZMKwhD6tcEBMcd6gblBIzAUdJurHdK9v_Ir2G_mZPNi_HSDoSay_fHAcTCbhVTzn7W44YzXleFdou6P9jSaNE/"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
 Here's two header options, light and dark.
Here's two header options, light and dark.




The Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvRRyWQQiVpYSSvD8kACCco4z1oO-X8iDEX-Md1SVw7OAaO8EO7r2y1FQqm_jhAoptYSkpCblQcP2Fxvqx0IaokHh5zybh5KZRzj6Kn0uryw7BKeylgjXoZa55-ozJ5DDYsONjAwNjv3ZC/"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
Leer Más...

Fondos para tu blog
martes, 4 de octubre de 2011.
Suitable for 2 and 3 columns bloggs.
Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2sjOzQdq8vY1QJcCM5BX7EYRXBI2NST4v01SLCJtY1eoT5eku6974m4w4PA_wZAgOsK9B1qRB4RdiW-QktAD7FXTY2zD_7X6mFxygIa3I3qzwPwcL_QCsdkJ6SGU-6EGuYfMtn5X39R0/s1600/_FlowerG.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
This is for both 2 and 3 columns.
Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRnhdftBsbO4iFrMqeqZ8Dm_0914xYhx_loEMF7O07xDO6iw7D1XgMt4ou1xNSf0pyH2ao8gfCKEaaZZAKxOKHEjgq_HXTbGsvEDcC8tMJ3Qwdgqwi853ZWW5dAcGMR0ZfLH-qhXq66hI/s1600/_00123+copy.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
This is suitable for both 2 and 3 columns bloggs.
Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGgSZglqbzWFd3gbwMRe9Ipdqy4sx3cw62CYvebrrE2kzFmthm7NfR_nhsEmaBTFlVF1e9ESzdc0kyeQcMTsyESzynlrxHQdScLuFRhsoSyeGBcd7MQOh1DJKvFLRY1s_PQsyCfh1A3_g/s1600/_huone+copy+copy.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
This is suitable for 2 and 3 columns.
Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj7kta9tV5W7uXJCAwSgehR6YX93rrRTS1uYDEtFZQBJVOoUBf76RDy1l4Sx3lNJs2vOTkHKjNJfyhf2ga1rc8L8DTmuBvfqLaYQmExnZ5AOnfPyaAgs6bNOZW4YQcyJEBTJCo2UICyCU/s1600/_0AMustaCby.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>


Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEizzl96vn7QCgWUxKLfJ-VEyBQa56HJCV8taWarob_AV8Mua0V7o_D4WZTT3Tdju6IqTga0w2dcolo_geB2o2ZZN5WPzwWXtInOFUdau7MAf2lGGMA5R5kOcPgLy_oPAARk2-ylgwTdTNA/s1600/_3Colmhope.jpg"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>


Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVNvXkinY-4QFWSRppNf566anWJUSs6j26ex8hyphenhyphenu9704ul0EMsYtghz-q9pefNfvnd4_fWObasbqScLbxXEkBMRhpuccd0JuSyNNmv85wGJ-A2PO2iEZ-n1kZEtbTmmTF3BbbBW6AgThdy/"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
 Want this background in 2 column? Go here.
Want this background in 2 column? Go here.The Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrVCQx_yvH7uUS3DSrL7Qgh-VOtqXsaKBIq2C8keBJ3Ms6SGOfsikPeOFZMKwhD6tcEBMcd6gblBIzAUdJurHdK9v_Ir2G_mZPNi_HSDoSay_fHAcTCbhVTzn7W44YzXleFdou6P9jSaNE/"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
These headers are to 3 column Minima. What's your color!
 Here's two header options, light and dark.
Here's two header options, light and dark.



The Code:
<style type="text/css">
body {background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgvRRyWQQiVpYSSvD8kACCco4z1oO-X8iDEX-Md1SVw7OAaO8EO7r2y1FQqm_jhAoptYSkpCblQcP2Fxvqx0IaokHh5zybh5KZRzj6Kn0uryw7BKeylgjXoZa55-ozJ5DDYsONjAwNjv3ZC/"); background-position: center; background-repeat: no-repeat; background-attachment: fixed; }
</style>
<div id="tag" style="position:absolute; left:0px; top:30px; z-index:50; width:150px; height:45px;">
<a href="http://eleques2.blogspot.com/" target="_blank">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGeGoE-UIY8xR3wukqq2jq4Ic81phmH60IGOYuR8ekW5uSs3FSCA4IJ8d3wI4YqiRb28ZJIspEgEBoL0LKBqqvBOBpJVclTPVfqRKgOmdl-0Fk2RI6YpXY-8nZWk0M5ndhcmBQuZZPH8lJ/"/>
</a></div>
0

FONDO:

http://i42.tinypic.com/2w3rtoh.jpg

FONDO:

http://img20.imageshack.us/img20/1920/casarural.jpg

FONDO:

http://img163.imageshack.us/img163/9388/haditasromnticasn.jpg

http://img96.imageshack.us/img96/1207/bibliotecaantigua.jpg
Leer Más...

Fondos bellisimos
jueves, 29 de septiembre de 2011.

FONDO:

http://i42.tinypic.com/2w3rtoh.jpg

FONDO:

http://img20.imageshack.us/img20/1920/casarural.jpg

FONDO:

http://img163.imageshack.us/img163/9388/haditasromnticasn.jpg

http://img96.imageshack.us/img96/1207/bibliotecaantigua.jpg
0


http://i54.tinypic.com/2ntwsol.jpg


http://i54.tinypic.com/s1j5ly.jpg


http://i54.tinypic.com/10eo8wg.jpg


http://i52.tinypic.com/29c2ucy.jpg

FONDO:

http://i55.tinypic.com/2cnyv88.jpg

FONDO:

http://i53.tinypic.com/260ppau.jpg

FONDO:

http://i56.tinypic.com/2912nol.jpg


http://i52.tinypic.com/2ytxyk8.jpg

FONDO:

http://i56.tinypic.com/2rm1bwk.jpg

FONDO:

http://i36.tinypic.com/nv39y0.jpg

FONDO:

http://i34.tinypic.com/2zf786u.jpg

FONDO:

http://i37.tinypic.com/69jg3p.jpg

FONDO:

http://i26.tinypic.com/bgvevq.jpg

FONDO:

http://i47.tinypic.com/5v53s.jpg

FONDO:

http://i43.tinypic.com/dz9q9e.jpg

FONDO:

http://i40.tinypic.com/15preqd.jpg

http://i44.tinypic.com/1j0c0.jpg

http://i43.tinypic.com/7254j4.jpg

FONDO:

http://i39.tinypic.com/xgbivk.jpg

FONDO:

http://i44.tinypic.com/1z300bd.jpg
Leer Más...

Fondos originales


http://i54.tinypic.com/2ntwsol.jpg


http://i54.tinypic.com/s1j5ly.jpg


http://i54.tinypic.com/10eo8wg.jpg


http://i52.tinypic.com/29c2ucy.jpg

FONDO:

http://i55.tinypic.com/2cnyv88.jpg

FONDO:

http://i53.tinypic.com/260ppau.jpg

FONDO:

http://i56.tinypic.com/2912nol.jpg


http://i52.tinypic.com/2ytxyk8.jpg

FONDO:

http://i56.tinypic.com/2rm1bwk.jpg

FONDO:

http://i36.tinypic.com/nv39y0.jpg

FONDO:

http://i34.tinypic.com/2zf786u.jpg

FONDO:

http://i37.tinypic.com/69jg3p.jpg

FONDO:

http://i26.tinypic.com/bgvevq.jpg

FONDO:

http://i47.tinypic.com/5v53s.jpg

FONDO:

http://i43.tinypic.com/dz9q9e.jpg

FONDO:

http://i40.tinypic.com/15preqd.jpg

http://i44.tinypic.com/1j0c0.jpg

http://i43.tinypic.com/7254j4.jpg

FONDO:

http://i39.tinypic.com/xgbivk.jpg

FONDO:

http://i44.tinypic.com/1z300bd.jpg
Suscribirse a:
Comentarios (Atom)